We live in a time where everyone is in a hurry and expects quick search results. Efficient service means many benefits, incl. better user experience, increase in traffic, conversion, etc. and so website speed and website page load are both essential and mandatory for successful web performance
What is Website Speed and Page Load?
Website speed and website page load are important factors for web page success wheatear you are a business orself-employed. Both affect how users interact with the site. They also have an impact on the website’s rank in search engine results pages (SERP).
Google uses site speed for web performance as one of its ranking factors, so improving your website’s speed can help you rank higher in search results.
What is a Good Load Time?
According to the page load time statistics 2024, a good page load is under 3 seconds for websites and 2 -3 seconds for eCommerce but preferably around 1.5 second. Anything over 3 seconds starts to lose visitors' interest, and anything over 5 seconds will cause them to leave your site entirely.
So, it's important to have a fast-loading website if you want to keep conversion rates and your visitors happy & engaged.
15 Tips to Improve Website Speed & Web Page Load
📸 1. Resize & compress images
- One of the most common elements extending the website load time is unoptimized images.
- By changing the image format, you can save a lot of kilobytes (Kb) and significantly speed up the website load time and site speed.
Tip: Convert images to WebP and compress them before upload. Keep hero images under 300 KB and others below 100 KB
Tools: Compresspng, TinyPNG, Squoosh
-------------------------------------------------------
🔄 2. Use Lazy loading
- Lazy Loading is a web page loading mechanism which purpose is to load graphics on the web page only when they are needed.
Example: <img src="image.jpg" loading="lazy" alt="..." />
-------------------------------------------------------
🎥 3. Avoid large videos
- This can be troubled for the server especially when it has bandwidth limitations.
- Its causes delays or even interruptions in playback.
Tip: Place the video on an external platform such as YouTube and make it available on the website or use video converters and compression programs to improve website performance.
-------------------------------------------------------
📉 4. Minification of JavaScript, CSS and HTML
- Remove unnecessary spaces, tabs and comments from HTML, JavaScript and CSS files, that are irrelevant.
- Write your own script and avoid unnecessary characters to increase page load time.
Tools: Minifier.org or build tools like Gulp, Webpack
-------------------------------------------------------
🧩 5. Use browser cache
- This is the place in the user's device where static elements [data] of the website can be stored.
- Enable browser cache in the settings - server administration panel.
Tip: Set the browser cache to .htaccess file. If you using WordPress, you can install the WP Fastest Cache plugin.
-------------------------------------------------------
💻 6. Control coding
- Excess code. PHP and JS scripts, are not used but are nevertheless loaded and processed by the server/browser.
- Pay attention to universal website templates, their code is created for a wide range of people, which means a lot of unused code.
Tip: Avoid installing too many plugins. If you use external resources, it is worth using the rel = "preconnect" attribute in the tag.
-------------------------------------------------------
🔗 7. Avoiding multiple redirects
- Redirect chains can slightly extend the target page load time.
Tip: Increase user experience and site visitors by avoiding multiple redirects.
Tool: httpstatus.
-------------------------------------------------------
❌ 8. Eliminate rendering blocking resources
- The fragment of the page that we see first without scrolling the web page.
Tip: Use async or defer on non-critical scripts.
Tool: Pagespeed
-------------------------------------------------------
📘 9. File loading
Files can be loaded in three different ways to improve ranking factors:
- Synchronous loading: Each file is loaded one by one in order as they appear in the page code.
- Asynchronous loading: It tells your web browser to load multiple files at once.
- Postpone the loading: Used when the file is not important to render (the script of the chat module).
-------------------------------------------------------
📱 10. Accelerated Mobile Pages (AMP) implementation
- AMP are essentially web pages that use an optimized framework based on existing HTML in order to streamline the information exchange with browsers, creating a faster and more efficient user experience.
- AMP “prioritizes the user experience” through the enforcement of restrictions on ads and user interface design.
Tip: Use for blog posts, not complex homepages.
-------------------------------------------------------
🏢 11. Web hosting
- The place where the files of your website are located and stored.
Tip: Move to a reliable and fast hosting provider like Dreamhost and avoid shared hosting.
-------------------------------------------------------
📦 12. Compression Gzip, Deflate or Brotli
- These are methods that compress the website files without any loss.
Recommended: Compress text files HTML, CSS, JavaScript and fonts.
-------------------------------------------------------
🌐 13. HTTP / 2 Protocol
- It defines how the browser communicates with the server and how resources are transported between them. Using the HTTP / 2 protocol speeds up page load time, thanks to handling multiple requests simultaneously.
- In addition, the server has the ability to send files before the browser asks for them. When choosing a web host, we should also pay attention to the version of the HTTP protocol used by the server.
-------------------------------------------------------
🖼️ 14. CDN - Cloudflare
- Content Delivery Network (CDN) helps minimize delays in loading web page content by reducing the physical distance between the server and the user.
- When a website uses a CDN, the user's request is sent to the nearest CDN server, which greatly reduces latency and therefore makes the page load much faster.
Tool: Cloudflare (Free Plan)
-------------------------------------------------------
🚀 15. PRO tip
- Update DNS records in the domain panel and reduce the TTL time by 15+ min.
- As a result, DNS servers will check your domain configuration more frequently and the transition to Cloudflare will be much faster.
Benefits of Good Website Load & Speed
The faster your website loads, the lower the bounce rate. If your web page loads fast, you have a better chance of ranking on Google over slow sites that drive high bounce rates.
Here are some of the benefits of website load speed from our web designers:
1. Ranking
It's not hard to notice that page speed is one of the many ranking factors that affect its position in search results. Faster loading speed means greater user experience & satisfaction that will improve website performance and your position in search results.
-------------------------------------------------------
2. Score
The better the page load time the better the quality score, and the greater the chances of your web page being above the competition, which means also costs less.
-------------------------------------------------------
3. Bounce
The loading speed will reduce the bounce rate & web performance. Users will stay on your website instead of switching to the competition.
-------------------------------------------------------
4. Conversion
It goes without saying that the sooner the website loads the sooner the user gets the information, and the more likely he/she will convert. This applies to every channel (organic traffic, advertising, social media, etc.)
-------------------------------------------------------
5. User satisfaction
Everyone wants the page to fully load as quickly as possible. It is therefore worth making a good impression and delivering a smooth user experience with an optimized website.
-------------------------------------------------------
6. Page indexation
Google robots crawl and index better on faster pages. It is worth mentioning that robots can skip over heavy sites, thus delaying indexation. Improved SEO is a ranking factor as well for better conversion rates.
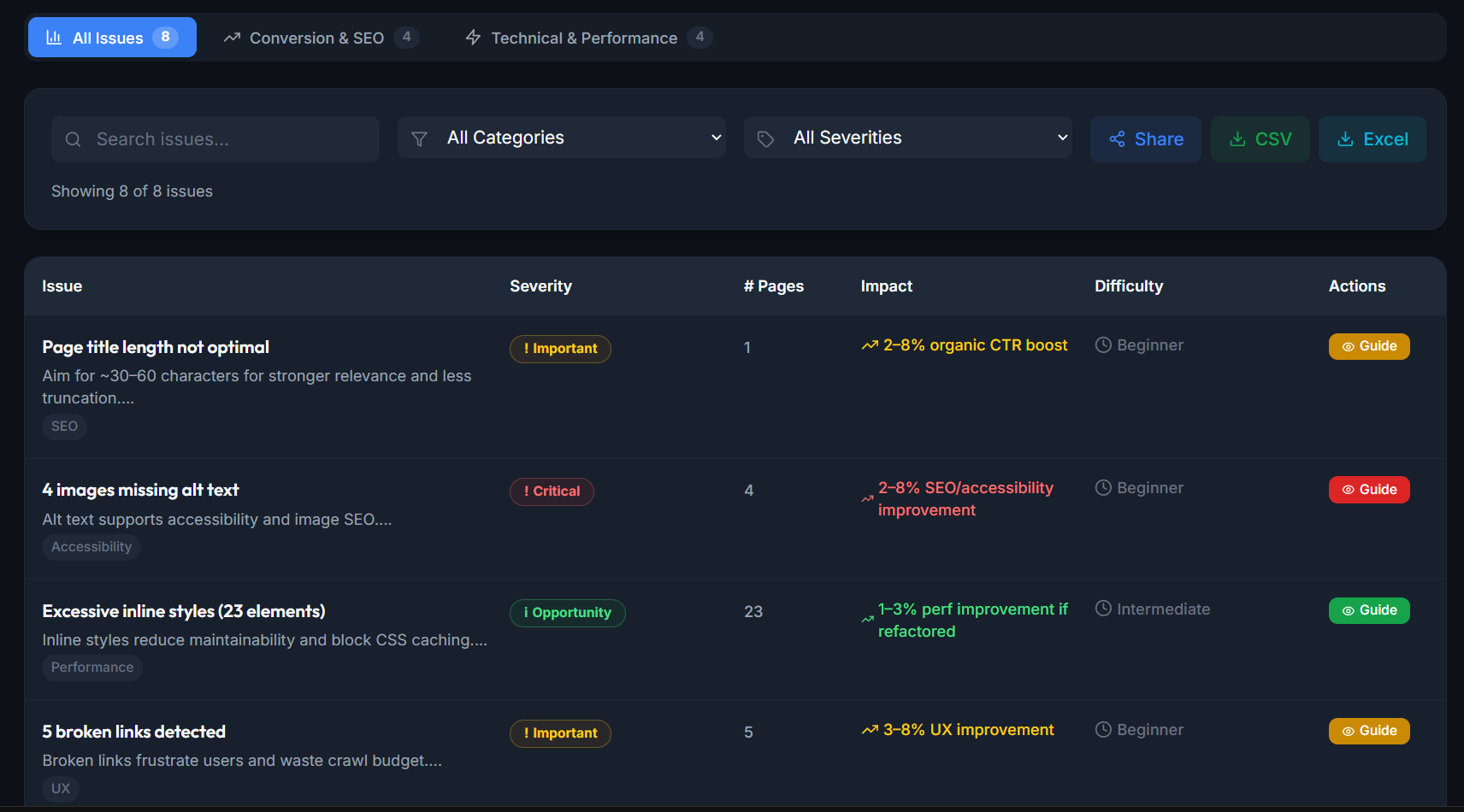
Tools to Analyze Website Speed
PageSpeed Insights: a free speed testing tool from Google that allows you to check the loading speed and time of any website.
GTMetrix: is one of the speed testing tools you can use to get a detailed report on your web performance and page load time.
Pingdom: is a website load time tool that apart from the list of guidelines and elements affecting the page load time & loading speed, allows you to select the location of the server from which the test is to be performed.
Light House: is a site speed tool by a Chrome browser extension. The audit is divided into 5 segments. Each of them includes personalized guidelines and a separate rating on a scale of 0 to 100 to display page loads.
Other Page Load Analysis Tools
YellowLab: Very developer-friendly, clear breakdown of rendering problems.
CalibreApp: Offers performance monitoring over time, detailed filmstrips, and real-world user journeys.
SpeedVitals: Offers global server testing, resource optimization, and field vs lab data split.
Pingdom: User-friendly performance reports based on region.
Conclusion - Website Speed Optimization
Speed is no longer an option for websites in the era of fast-moving digital world. A slow-loading website will cause you to lose traffic, rankings and conversions, while a good fast website keeps users engaged and performs well on all marketing channels.
Saving even a second could matter: from image resizing, browser caching, lazy loading, to HTTP/2, or CDNs. Whether a freelancer or a business owner, speed optimisation is more than just a technical upgrade; it is a competitive advantage. Start using all of these tips today and provide the fast, seamless experience your users have come to expect.
Site Speed & Page Load Guide
What is a good website response time?
A good server response time (TTFB – Time to First Byte) is under 200 milliseconds. Anything between 100–200 ms is considered excellent. A delay here affects how fast the rest of the page can load.
What is recommended page load time for Google?
Google recommends that your page loads in under 2.5 seconds for optimal user experience, especially on mobile. For best results, aim for under 1–2 seconds, particularly for eCommerce and landing pages.
What is the speed index?
The Speed Index measures how quickly visible content is displayed during page load. A lower score is better, with anything under 3,000 ms considered good. It reflects how fast users perceive the page loading, not just raw speed.
How long do people wait for a web page to load?
On average, users expect a site to load in 2–3 seconds. After 3 seconds, most visitors begin to lose interest, and over 5 seconds, many will abandon the page altogether - especially on mobile.
How often should I check my website for speed?
You should check your website speed at least once a month, or:
- After major updates (design, plugins, scripts)
- Before and after marketing campaigns
- During seasonal traffic spikes (e.g., sales or launches)
Using automated monitoring tools like SpeedVitals, Calibre, or DebugBear can help track this regularly.