Your website isn’t just a digital business card, it’s your 24/7 salesperson & first impression of your organisation. If it's outdated or too complicated or perhaps isn't converting visitors, you're leaving money on the table.
Whether you redesign your website alone, hire freelancers, or even an agency, this article will guide you through some valuable tips that will drive traffic and sales to your new website.
Definition: What Is Web Design?
Web design is much more than just fonts, images or interactive elements. It is the art and science of how a website looks, feels and most importantly, behaves for the user. In a nutshell, website design is about creating a beautiful, intuitive experience that aligns with business goals & brand identity.
A Good Website Design:
- Solves a Problem: Whether it's helping customers find answers, book a service or make a purchase.
- Expresses Your Brand: From your tone of voice to your colour palette, design creates a lasting first impression and tells a story.
- Guides Users to Act: A seamless layout and clear CTA (calls-to-action) nudge users to take action - buy, book, sign up, or get in touch.
-------------------------------------------------------
When To Start Redesigning A Website?
The timeline for redesigning a website isn't universal, however the most common request we had and have at our web agency is after 2 years, while some wait 3 to 4 years. The most important factor is to recognise when your site is holding you back from scaling.
Website Redesign Signs
- Look: Your current website & design look outdated compared to competitors
- Feel: High bounce rate, visitors leave pretty quickly within 10-15 seconds
- Optimisation: No website traffic, low SEO ranking
- Leads: You're not converting visitors into customers
- Menu: Too much clicking and no results - form submission, sales
- Responsiveness: The web pages look terrible on mobile devices
- Loading: The pages take longer than 3 seconds to load, especially on mobile
- Branding: Your website reflects an outdated version of your business
-------------------------------------------------------
Valuable Website Redesign Tips
A website refresh is more than just a visual facelift; it’s about increasing site traffic, improving user experience and driving conversions.
🧠 1. Identify Your Goals
- Lead generation, site traffic, online sales...
Your design approach or decisions should be aligned with your goals. Are you striving to increase organic traffic? Generating qualified leads? More sales through e-commerce?
Example: An e-Commerce brand would focus on mobile product discovery and smooth checkout, while a law firm would need detailed service pages and contact forms that provoke trust.
RECOMMENDATIONS:
- Analyse competition & best practices
- Ask friends and family for feedback
- Clearly success when considering a website refresh
- Use a SMART goals template to map out measurable outcomes
-------------------------------------------------------
🕵️ 2. Study Competition
- Check, evaluate, improve...
Research, Google your competition & review their website pages. Select around 3 - 4 sites and compare their strengths/weaknesses analysis. Knowing what your competition is doing is half the battle.
Take Notes Of:
- Website layout, fonts, colour scheme
- CTA placements, contact forms and wording
- Site navigation flow, functionality and page structure
- Keywords, tone and length of the content
- Unique features like live chat, calculators and metrics
- Design elements, sitemap - Home, About, Contact, Insights...
TIPS:
- BuiltWith: Check what platform they use
- SEMrush: Find out how much traffic they receive and the top pages
- Octopus.do: Look up their site structure and sitemap
-------------------------------------------------------
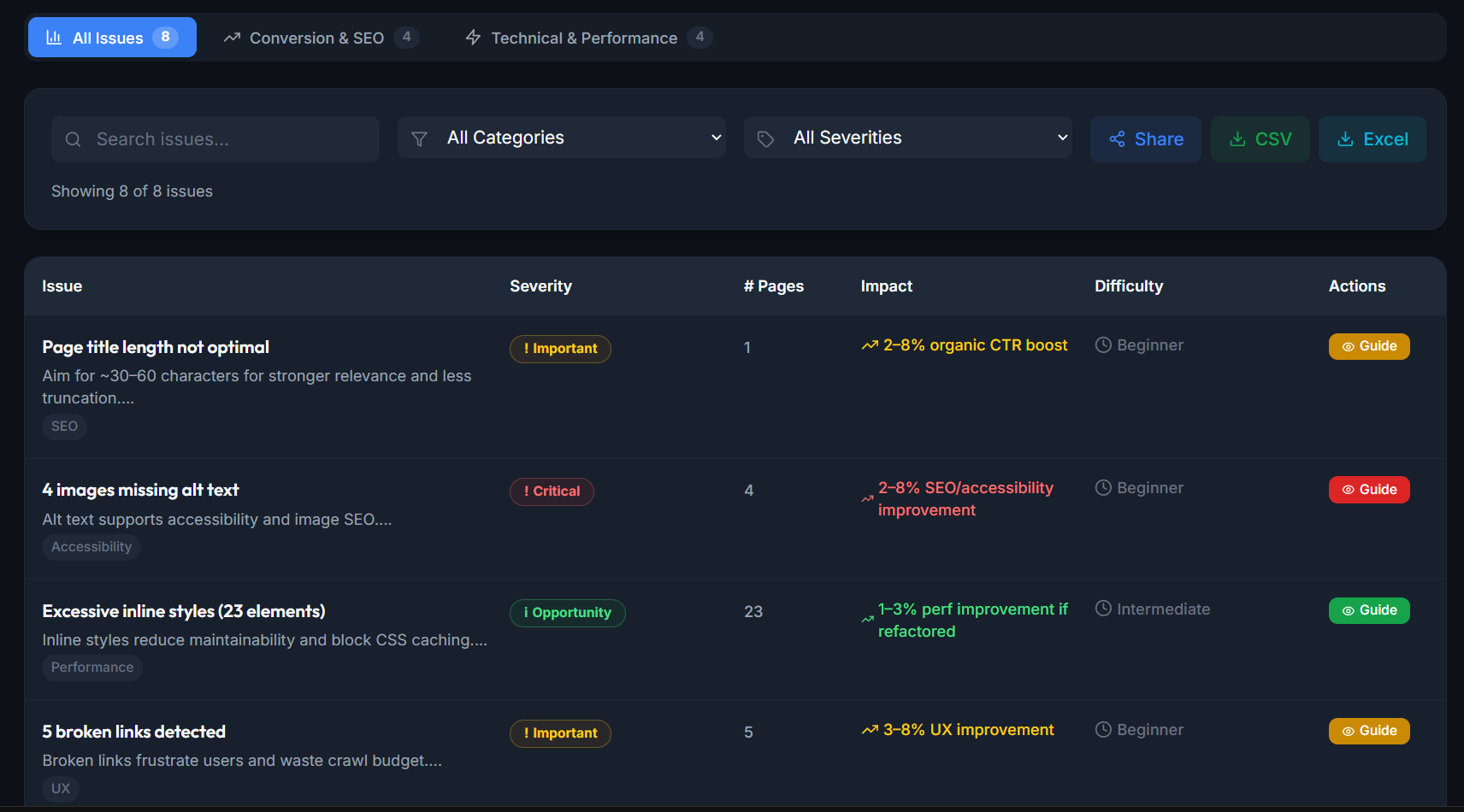
📉 3. Audit Your Website
- Analyse, plan, execute...
A golden rule, never start a website redesign project without studying your existing website. Find out first what's working and what's not, how much time and resources you will need and more.
Quick Audit Tool Suggestions:
- Google Analytics: Free to use. Identify top pages, bounce rates, and conversion paths
- Smartlook: View user behaviour with heatmaps and session recordings
- Google PageSpeed: Check what is slowing your site down, core vitals
- Ubersuggest: SEO audit, broken links check, keyword rankings
RECOMMENDATION:
Customer feedback is essential. Reach out to your clients and ask a question, eg, "What did you find confusing or hard to find on our entire website?" The feedback you get will be gold.
-------------------------------------------------------
🎨 4. Incorporate New Design
- Design trends, best practices, interactions...
An outdated design signals bygone services, while raising doubts about the business's credibility and professionalism. However, with an updated look and modern design, you may boost trust and convey relevance.
Example: A professional service site (eg, accounting firm) with dated fonts and very small navigation may feel untrustworthy. But switch to a sleek, clean layout with ample white space and well-defined service blocks and suddenly it communicates expertise and clarity.
Design Trends To Consider:
- Bold and mid to big typography
- Soft gradients and minimalism
- Micro-animations to provide feedback
- Clean, uncluttered layout
- Visual hierarchy that guides the eye to key actions
TIPS:
- Dribbble: Various landing pages by freelancers and agencies
- Awwwards: The most creative and latest trends
- DesignRush: The best website overhauls and designs
-------------------------------------------------------
📈 5. SEO From Day One
- OnPage SEO, keyword research, backlink building...
If you choose to go down the path of site redesign, ensure your website is search engine optimised from the beginning, as this is the best time to ramp up a higher Google ranking and organic website visitors.
S E O Essentials:
- Set up a clean and keyword-rich URL structure, eg, /services/web-design
- Logical internal linking to navigate users and search engines
- Keyword-specific heading structure [H1, H2, H3]
- Descriptive meta titles, descriptions and alt texts for images
- Mobile-first design - technical S E O - Google Core Web Vitals
- Local S E O, optimize your Google Maps "GMB"
Backlink Building:
Links from other reputable websites to yours are major ranking factors. The higher the quality or DA "Domain Authority", the more authoritative your new site becomes. Think about it as votes of "trust"!
- Publish guest posts or collaborate with industry experts
- Share valuable website content on your website that others want to link to
- Add your business details to local directories - citations [NAP]
- Build a partnership with brands & customers willing to pay a website owner to feature their link
Free S E O Tools:
- Yoast SEO/Rank Math: Good option for WordPress plugins
- SEObility: Page analysis and keyword tracking
- Screaming Frog: Complete search engine optimization & crawling
- Moz: All-in-one S E O toolkit
- SEOMator: Analysis tool & audit report
RECOMMENDATION:
Very important. Focus on earning links through valuable content and working with reputable digital agencies rather than blindly buying backlinks on websites like Fiverr. In the long term, Google will punish you as this is considered Black Hat S E O.
-------------------------------------------------------
📱 6. Responsive Design
- Mobile-friendly website, all breaking points, scalable...
Over 70% of the traffic to your website is from mobile phones, plus most browsers prioritise regular websites that offer a seamless mobile experience.
Website Structure UX Basics:
- Make buttons and links big enough for thumbs
- Avoid interactive elements or animations
- Short forms that are intelligently autofilled
- Sticky or floating CTA buttons
- Text that's easy to read on small screens [size of 16px+]
- Click-to-call and tap-to-scroll features
Website-Friendly Tools:
- Pixefy: Simplifies UI testing and reporting
- Netlify: Test and evaluate different screen sizes
- IloveAdaptive: Test your site on all popular mobile devices
- Lighthouse: Check scores for mobile performance
RECOMMENDATION:
To make your website redesign strategy truly impactful, ensure all the design changes, including web development, are highly optimized for mobile devices, tablets and laptops. The last thing you want is to invest in a website redesign that will hurt your brand and target audience.
-------------------------------------------------------
💡 7. Simplify Navigation
- Clean, transparent, dropdown menu, one click...
Good website navigation is the roadmap for visitors, it is about clarity, consistency and minimizing friction every step of the way. In general, you have only 5-10 seconds to effectively navigate users, otherwise they'll leave.
Smart Navigation Ideas:
- Group related page and limit menu items to 5-7 max
- Use simple, clear descriptive labels
- Sticky headers for easy access, eg, Get in touch
- Use breadcrumbs for more in-depth page navigation, eg, Home > Services > Web Design
- Intuitive footer menu, repeating key links [Contact, About, Faq, Legal Pages]
- Make CTA buttons easy to find in the menu
Tools To Improve Menu:
- Crazy Egg: Visualise where the user scroll, click and what links are ignored
- NavFlow: Simulating your navigation layout and test success rate
- Hotjar: Click & scroll maps and session recording are great ways to analyze user navigation
TIP:
Every second a user is thinking "Which link should I click?" or "Where do I click?" is a second of potential drop-off. As a site owner, your job is to completely eliminate any doubts - the menu must be a no-brainer and reachable within 1 -2 clicks!
-------------------------------------------------------
🧑💻 8. Page Speed
- Test, optimize, improve...
Website speed is not just a technical detail, it is a conversion killer if overlooked. According to Google, 53% of mobile users will abandon a site if it takes more than 3 seconds to load. Each additional second of delay can reduce conversions by up to 7%.
Performance Boosters:
- Compress all images to Webp or AVIF
- Implement lazy loading to reduce load times
- Use reliable hosting providers, pay more for premium plans
- Enable caching to reduce server load
- Use a CDN (Content Delivery Network) to pull content from the nearest server
- Minify the code (HTML, CSS, JS)
Speed Testing Tools:
- GTmetrix: For decompressing bottlenecks after your website redesign process
- WebPageTest: Provides a filmstrip view of the load process
- Pingdom: It's a straightforward scoring tool for speed and history mapping
- Yellowlab: Free online web performance analyzer
RECOMMENDATION:
Always test your speed after every update, full redesign or plug-in installation, as small changes can have a dramatic impact on performance & speed.
-------------------------------------------------------
✍️ 9. Brand Voice & Copywriting
- Research, analyse, implement...
Design and content go hand in hand and while the new design might be visually appealing, the real force that drives traffic to your website is the content. If the website copy feels outdated, off-brand or robotic, you'll lose connection immediately.
Powerful Branded Content:
- Speak the language of your customers
- Use informative headings, bullet points and short paragraphs
- Align the brand voice with your identity
- Add human elements, eg, testimonials, quotes
Content Tools:
- Grammarly: Check grammar, tone, clarity
- Hemingway Editor: Simplifies complex sentences and improves readability
- Jasper: Versatile content assistant for blog posts, product descriptions, CTA
- Claude: AI content generator with Free plan
TIP:
Your website redesign plan should include a structured S E O amended text, a friendly but semi-formal tone and a clear branding voice to guarantee a successful website launch.
-------------------------------------------------------
🤳 10. Engaging CTA Buttons
- Simplify, engage, deploy...
A large part of your website redesign goals is to convert visitors into customers. Optimize your website to drive action with a powerful CTA (Call To Action) and avoid generic text that isn't clear, benefits-oriented and relevant to the intent of the page, like on your old website.
High-Converting Call To Actions:
- Avoid using "Click Here" or "Read More"
- "Start My Free Trial" (instead of "Submit")
- "Book Your Free Strategy Call"
- "Get My Instant Quote"
- "Download Free Guide"
- "Explore Our Packages"
- "See Real Customer Results"
TIP:
Try to match your CTA style to your brand voice. A fun DTC brand might use “Let’s Do This!” while a SaaS business might stick with “Get Started Now.”
-------------------------------------------------------
🧭 11. Map Out User Journey
- Plan, streamline, guide...
Think of your website revamp as an extremely informative and well-designed museum tour or a GPS App, don't leave your visitors clueless as to what to do next. A well-mapped user journey will help you design pages and CTA that lead visitors from awareness to action.
Design Clear Navigation Paths:
- Homepage → Services → Testimonials → Contact
- Product Page → Reviews → FAQs → Add to Cart
- Blog Article → Lead Magnet Download → Thank You Page → Email Nurture
User Journey Mapping Tools:
- Lucidchart/Figma: For wireframes, user flows and visual planning
- Miro: Collaborative journey brainstorming
- Whimsical: Rapid flowcharts and site maps
- GlooMap: Visual sitemap tool
TIP:
Map out unique journeys for first-time visitors, returnees, and hot prospects to personalise their experience. Every step should build trust and make the next action obvious.
-------------------------------------------------------
✨ 12. Use High-Quality Images
- Original, compressed, relevant...
Visuals always account for added customer trust, as stock photos may not always do the job as they lack authenticity. Real people in real places have an authentic human connection that gives that personal website touch.
Example: An interior design studio exchanged stock images for behind-the-scenes ones of people busy at work and real client testimonials. This simple switch with showing the people behind the brand brought higher conversion rate and trust.
Image Optimization Tools:
- Squoosh: Compresses images without quality loss
- ImageOptim: Great for Mac users to reduce file sizes
- TinyPNG: Compresses PNGs and JPEGs for faster loading
- Canva/Freepik: Stock image & video library
TIP:
Ensures images always tell a story about your service or product. For example, taking a photo of a client using your product is more powerful than just the product alone.
-------------------------------------------------------
📹 13. Integrate Video Content
- Website relaunch, record, post...
Video is, without a doubt, the most powerful type of content on the web. It catches their attention, and it builds trust while boosting conversion rates. Landing pages or one pages that include video will increase conversions by up to 80%.
Where To Use Video:
- The homepage hero section is undoubtedly the best place
- Product or service pages for demos, how-to and explainer videos
- About us page to humanize your brand with a meet-the-team story
- Case studies or testimonials with real stories
- FAQs to answer the top questions with engaging visuals
Create & Host Videos:
- Loom: Intro, walkthroughs, onboarding
- Vimeo: Video hosting with superb quality and no advertisements
- YouTube Studio: Free hosting with analytics and easy-to-embed videos
- Kapwing: An online video editor with the option of captioning
- Veed: Create scroll-stopping videos for any website changes
RECOMMENDATION:
Keep videos below 20 seconds, and ensure they are mobile-optimised. Add a caption to silent viewing and make sure you convert AI-like text into Human-like text to hook your audience right away.
-------------------------------------------------------
🤝 14. Hire An Expert Design Team
- Professional, experienced, skilled...
If you need a redesign, content management system update or build a website from scratch, reach out to an expert. Choosing the right web designer or agency is key and will make a massive difference in your project's success.
How To Choose A Partner:
- Review testimonials, portfolio & case studies
- Look for full service option from Zero to Hero
- Jump on a call and find our if they are the right fit
- Be prepared, share some basic information eg. budget, timeline, expectations
- Request a clear proposal plus steps in the website redesign
- Strive to build a long term partnership
- Ask how they measure a successful website redesign
Platforms To Hire Partners:
- Clutch: Verified agency reviews
- Google: Search based on keywords eg. "web design London"
- DesignRush: Agencies available around the world
- Contra: Independant designers and developers
- Upwork: Freelancers with authentic reviews
TIP:
Research, shortlist and contact maximum of 3-4 web agencies or freelancers. Schedule a call with each of them and discuss your need to redesign a website and how will the redesign impacts the overall user experience, conversion rates and brand perception. Request a quote and listen to your gut, as not always the cheapest option is the winning team.
-------------------------------------------------------
🎁 BONUS: Benefits Of Digital Marketing
- Increase site traffic, conversion, sales...
Digital marketing is the umbrella term for everything that includes promotion of your business online. A succesful redesign should be celebrated and amplified through marketing strategies that drive the right people to your new site.
Leverage Key Channels:
- PPC [Pay Per Click]: Google, Meta, LinkedIn ads
- S E O: Invest in backlink building, it pays off in the long run
- Email Marketing: Re-engage past customers and nurture new leads through newsletters or offers
- Social Media: Build a community, share valuable content
RECOMMENDATION:
Allocate at least 10% of you website's redesign budget towards marketing as a beautifly completed website won't generate traffic and visitors on it own.
-------------------------------------------------------
Website Redesign Checklist
Before you go live, double check the below list and improve your website's successful redesign.
1. Mobile Design:
✅ Test your site on iOS & Android devices
✅ Check responsive navigation, image scaling and font sizes
-------------------------------------------------------
2. Load Time:
✅ Reivew page speed & performance
✅ Compress images, use lazy loading, minimize scripts
✅ Scan for issues & bugs
-------------------------------------------------------
3. Strategic CTA Buttons:
✅ Place CTAs near key content
✅ Use active language: “Book a Free Demo,” “Download the Guide”
-------------------------------------------------------
4. Follow SEO Best Practices:
✅ Create meta titles & descriptions
✅ Add alt tex to images
✅ Optimized headings (H1–H3)
✅ Use relevant and keyword-friendly URLs
✅ Perform 301 redirects for outdated URLs
✅ Submit sitemap to Google Search Console
-------------------------------------------------------
5. Contact Paths:
✅ Test every button, link and form submission
✅ Check email confirmations and CRM integrations
-------------------------------------------------------
6. User Experience & Browser Testing:
✅ Chrome, Safari, Firefox, Edge, Brave, Opera
✅ PC, laptop, tablet, mobile phone
-------------------------------------------------------
7. Analytics & Tracking Metrics:
✅ Install Google GA4 or similar advanced tracking systems
✅ Consider using heatmaps to learn about activity
-------------------------------------------------------
8. Relevant Content
✅ Avoid using lorem ipsum or placeholder text
✅ Update bios, product info and pricing with the latest data
✅ Check grammar, links, formatting and flow
✅ Use clear, benefit-driven headlines and copy
✅ Support your pages with onternal linking structure
-------------------------------------------------------
9. Security Features & User Testing
✅ Use SSL certificate (HTTPS)
✅ Secure forms with spam filters or CAPTCHA
✅ Regular backups and caching
✅ Have someone outside your project team review everything
✅ Confirm that every visitor action leads to the right result
-------------------------------------------------------
Agency Website Redesign Process
Start redesigning your website with an experienced and professional agency.
- Discovery and goal setting - define why you need a redesign & identify pain points
- Planning & structure - lay out the existing website and create a sitemap, user journeys, naviations flows
- Design - build wireframes, mockups, desgin brand colors, fonts
- Collaboration - review, feedback, improvements
- Content & S E O - refresh outdated text, optimize keywords
- Web Development - low code, CMS build, form integraton
- Testing & QA - check everything before you launch
- Connect & Launch
Conclusion - Site Redesign
Although redesigning your site involves making it look good, actually it is about creating a better digital experience. Whether making changes that refresh your brand, speed up your site or adjust a few properties for mobile and SEO; every single improvement must have a specific objective: drawn by and converted into loyal customers.
Whether you’re refreshing your brand, improving site speed or adjusting website user-friendly design for mobile, every change should have a clear purpose: to attract more visitors and convert them into loyal customers. Follow those practical redesign recommendations along with the right team, and you will transform your website into a powerful marketing ninja.
Guide: Website Redesign Project
Does Website Redesign Affect Seo?
Yes, it does! But if you choose to work with an experienced web design company, it likely won't happen. In fact they can improve it as they have the team and knowledge to enhance ranking.
How Can I Make My Website Design Better?
You should embrace simplicity, clarity and user experience. Incorporate clean but modern layouts that render nicely on all types of devices. Ensure your site loads fast, features descriptive calls-to-action (CTAs), and use consistent branding.
What To Do Before Website Redesign?
Start with a full audit including speed, SEO and content. Set goals for the redesign. Study the competitors and identify the gaps. Get feedback from users or team members and plan out every stage of the redesign.
How Much It Cost To Redesign A Website?
Builders and DIY platforms are priced between £20 to £50/month, plus additional cost for integrations and plugins. A standard website up to 10 pages developed by a freelancer will cost between £2,000 - 3,000 and around £4,000 - £6,000 if you work with a professional web agency.
How Long Does It Take To Redesign A Website?
It takes anywhere from 3 to 12 weeks. A smaller, simpler site up to 6 pages may be accomplished in 3-4 weeks, while a standard business site up to 12 pages would likely take from 8 to 10 weeks.