As we all know, the use of mobile devices has been constantly increasing in recent years. In fact, according to Statista, the number of global mobile phone users is expected to reach nearly 5 billion by 2024. This trend is also reflected in internet usage statistics - currently, around 65% of all internet traffic comes from mobile devices.
But shortly, Yes, Google uses mobile-first indexing and evaluates page experience (Core Web Vitals). If your pages are slow, unstable, or awkward on phones, rankings and conversions drop - even if desktop looks great.
Definition: Mobile Optimized Website
A mobile-optimised website is the outcome: pages that render correctly on any screen, load fast on typical mobile networks, and are simple to use with touch. The default way to achieve this is responsive design (plus the correct viewport tag), not a separate mobile site.
Key Factors: readable text without zooming, clear navigation, thumb-friendly controls, fast hero render, stable layout (no jumping), accessible colour contrast.
-------------------------------------------------------
✅ Benefits: Mobile-Friendly Websites
- Mobile-first indexing: Google crawls and indexes your mobile version. Content missing or hidden on mobile may not rank.
- Core Web Vitals (performance & stability): Better LCP, CLS, and INP support visibility and user satisfaction.
- Speed = conversions: Faster, clearer mobile UX reduces bounces and lifts enquiries/sales.
- Competitive edge: On phones, the quicker, cleaner experience usually wins with the same traffic.
Example: In healthcare, if you’re building patient portals, appointment flows, or secure forms - mobile UX and compliance matter even more - you require expert healthcare software development services to deliver fast, accessible phone journeys.
-------------------------------------------------------
Core Web Vitals
- LCP ≤ 2.5s (largest thing on the page appears fast)
Fixes: compress hero to WebP/AVIF, use srcset/sizes, preload the hero image serve via CDN, lazy-load below-the-fold media.
- CLS ≤ 0.1 (no layout jumpiness)
Fixes: set width/height on images/iframes, reserve ad/widget space, avoid late font swaps.
- INP ≤ 200ms (snappy interactions)
Fixes: reduce heavy JavaScript, defer non-critical scripts, trim third-party tags.
-------------------------------------------------------
💡 Tips: Optimize For Mobile
- Keep it scannable: short paragraphs, descriptive sub-headings, bullet points.
- Optimise media: export images to WebP/AVIF, lazy-load below the fold, use
srcset/sizesto serve the right size. - Typography & touch: base font 16–18px; tap targets ≥44×44px; clear spacing around buttons and links.
- Navigation & forms: simple menu, obvious CTAs, large inputs, labels outside fields, visible error messages
- Avoid intrusive pop-ups: on mobile, prefer small bottom sheets/delayed prompts with a clear close.
- Voice search (nice-to-have): write in natural language and include long-tail phrasing, but prioritize speed/UX first to ensure your site is optimized for mobile.
-------------------------------------------------------
⚠️ Avoid: Mobile Optimization Important
- Building a separate m. site (maintenance overhead, content parity issues).
- JS-only navigation that hides links from crawlers.
- Huge background videos or unoptimised animations on mobile.
- No explicit width/height on images/iframes (causes CLS).
- Hiding primary content on mobile that exists on desktop.
Examples: Mobile Websites
View mobile pages that follow best practices and website design principles to make it easy for mobile visitors to navigate and engage with your content effectively on a responsive website.
a) Small Businesses
- BeeSting Lab: Audio plugin development agency [https://beesting.xyz/]
- Pritesh Joshi: ABCP-accredited CBT therapist & EMDR practitioner [https://www.londoncbtandemdr.co.uk/]
- SVS Joinery: Bespoke furniture joinery [https://www.svsbespokejoinery.co.uk/]
- Altaura: Background music agency [https://altaura-agency.webflow.io/]
b) Mid-size Businesses
- DJF Solicitors: London-based law firm [https://www.djfsolicitors.co.uk/]
- LuxRewards: Loyalty program provider [https://www.luxrewards.co.uk/]
- ThreeOverSix: Ultra premium fashion concierge [https://three-over-six.webflow.io/]
- SurgiPet: Orthopaedic and surgical care for pets [https://www.surgipet.com/]
c) eCommerce Stores
- Arka: eco-friendly custom package & box design company [https://www.arka.com/]
- Doll Smash: beauty and makeup brand [https://www.dollsmash.com/]
- 2D Figure Paint: figure repaint service provider [https://2dfigurepainting.com/]
- Tailor Stitch: Premium menswear brand [https://www.taylorstitch.com/]
- GetZeuss: US-licensed pharmacy for weight loss [https://getzeuss.com/]
Optimize Your Website For Mobile
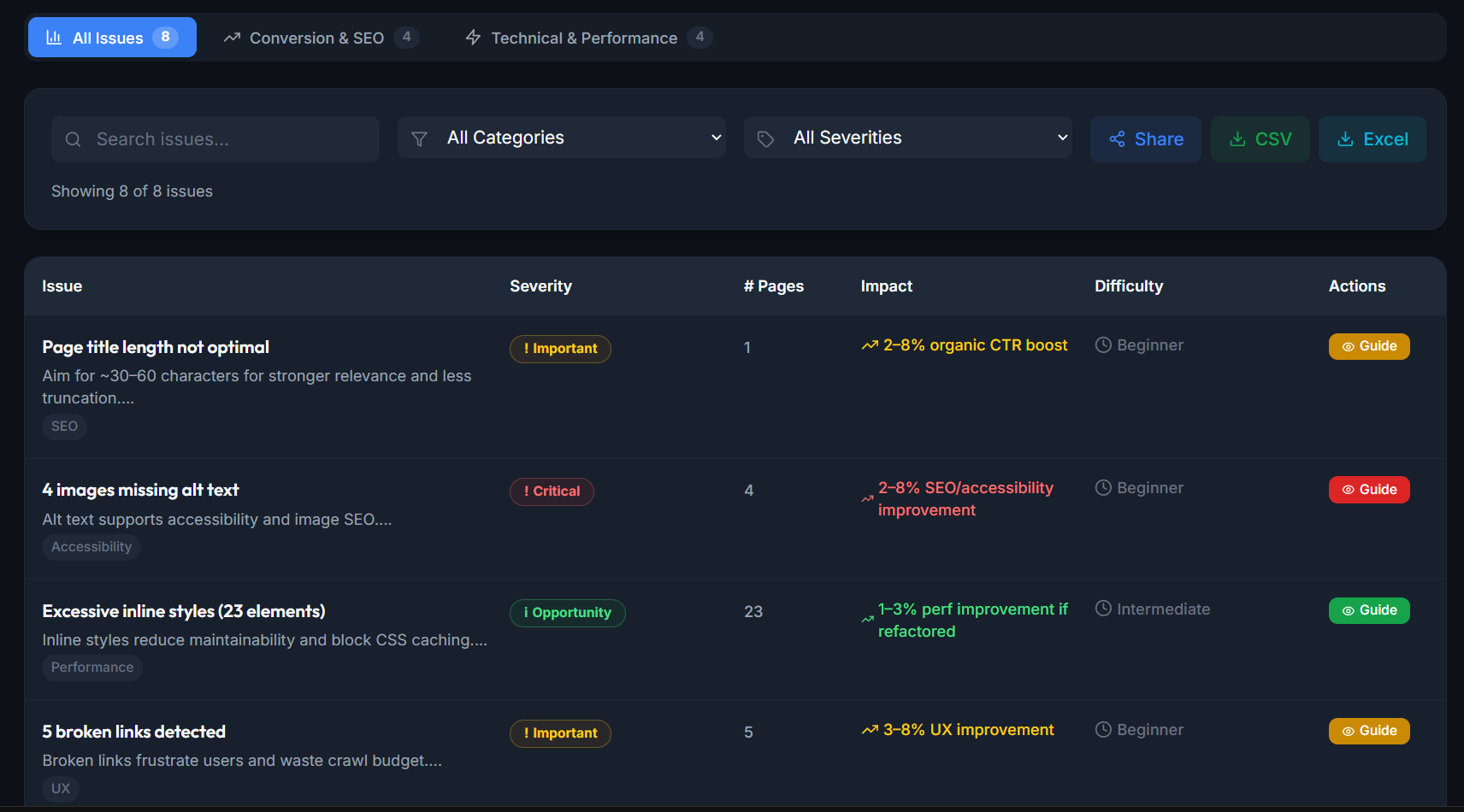
A good mobile audit covers performance (speed/stability), UX/accessibility, and SEO/crawlability. Use a mix of lab data (repeatable tests) and field data (real users).
🔍 Free Tools: Responsive Web Design
1. Bulma Scanner:
- Discover what desing blocking your conversions.
- Free instant audit reveals hidden issues costing you leads.
- Get actionable fixes in seconds.
2. PageSpeed Insights:
- Mobile tab shows Core Web Vitals (LCP, CLS, INP) with fix ideas.
- Check Opportunities/Diagnostics, LCP element, Treemap for heavy bundles, and confirm
srcset/sizes,font-display: swap, and viewport.
2. Pingdom Website Speed Test:
- Run near your audience.
- Review waterfall, content size by type, request count, TTFB, caching, and compression to catch oversized images and third-party bloat that hurt mobile.
3. GTmetrix:
- See Web Vitals + Structure and a Waterfall/Video filmstrip.
- Validate the LCP element, spot layout shifts, unused CSS/JS, missing
preload, and bulky DOM that slow mobile.
4. WebPageTest:
- Use a real mobile profile (e.g., Moto G, 4G) with throttling and filmstrip.
- Inspect waterfall, LCP element, caching (first vs repeat view), and verify responsive images/lazy-loading and minimal layout shift.
-------------------------------------------------------
🔍 Free Tools: SEO Mobile Performance
1. Screaming Frog:
- Crawl with a mobile user-agent and JS rendering.
- Spot indexation issues, broken links, duplicate/meta problems, large images, and schema errors (can pull PSI/CWV via API).
2. Ubersuggest:
- Quick site audit, keyword research, rank tracking, and content ideas.
- Flags on-page SEO issues and basic speed hints.
3. SEObility:
- Automated technical + on-page audit.
- Mobile usability signals, internal linking, meta/heading checks, thin/duplicate content, and performance tips.
4. Mangools:
- Suite for KW/competitor research: KWFinder, SERPChecker (mobile/desktop SERPs), LinkMiner.
- SiteProfiler for quick backlink/authority snapshots.
Guide: Create A Website For Mobile Devices
Follow these steps in order to build an easy to use site for mobile. The 80/20 rule, or Pareto Principle, for speed, UX, and SEO means focusing 80% of your efforts on the 20% of actions that will produce the most significant results.
1) Foundation - Mobile-First Design
- Add the viewport tag and use fluid layouts (grid/flex).
<meta name="viewport" content="width=device-width, initial-scale=1">
- Avoid fixed widths; use
%,vw,clamp(), and container/media queries.
-------------------------------------------------------
2) Images - Responsive Website
- Export WebP/AVIF; serve the right size with
srcset/sizes; lazy-load below the fold.
<img src="hero-800.webp"
srcset="hero-400.webp 400w, hero-800.webp 800w, hero-1200.webp 1200w"
sizes="(max-width: 600px) 100vw, 600px" alt="">
- Preload the hero image; compress background/video or replace with a poster.
-------------------------------------------------------
3) Fonts, CSS - Website Design
- Limit font families/weights; use
font-display: swap. - Inline critical CSS; defer the rest.
- Add
defer/asyncto non-critical scripts; remove unused CSS/JS and heavy libraries.
-------------------------------------------------------
4) Delivery - Speed Optimization
- Serve static assets via a CDN; enable Brotli/Gzip.
- Set long-lived cache headers; version assets.
- Preload key assets:
<link rel="preload" as="image" href="/img/hero-1200.webp">
<link rel="preload" as="font" href="/fonts/Inter-600.woff2" type="font/woff2" crossorigin>
-------------------------------------------------------
5) Layout - Ways To Optimize
- Set explicit width/height (or aspect-ratio) on images/iframes.
- Reserve space for ads/embeds; avoid late-loading UI shifts.
-------------------------------------------------------
6) Touch - Mobile Screen
- Base font 16–18px, line height 1.5–1.8.
- Tap targets ≥44×44px with breathing room.
- High colour contrast, visible focus states, skip links, descriptive alt text.
-------------------------------------------------------
7) Navigation - Mobile Friendliness
- Clear mobile menu; visible CTAs within thumb reach.
- Forms: large inputs, labels outside fields, helpful errors; use
type="tel"for phone,autocompletefor names/email.
-------------------------------------------------------
8) Pop-Ups - Smaller Screen
- Ditch full-screen interstitials.
- Use small, delayed bottom sheets with a clear close button.
-------------------------------------------------------
9) Measure - Site Mobile-Friendly Test
- Run PageSpeed Insights (Mobile) on key templates → target LCP ≤ 2.5s, CLS ≤ 0.1, INP ≤ 200ms.
- Verify in Search Console (field data) and confirm with WebPageTest (real mobile profile).
- Use Lighthouse for a repeatable lab score to spot long tasks, blocking CSS/JS, and oversized images.
-------------------------------------------------------
10) Launch - Website Content
- Fix quick wins (images, lazy-load, font swap) → reduce third-party tags → refactor heavy templates.
- Re-test after each change; keep a before/after log to prove gains.
Budget: Build A Mobile-Friendly Website
Should I hire an agency? You get an expert team (strategy, UX/UI, copy, SEO, dev, QA) working on your project. That means faster delivery, fewer reworks and a site that’s mobile-optimised, conversion-ready and easier to scale.
🏢 Web Agency Process
Step 1. Discovery
- Clarify goals, audiences, success metrics and constraints. Audit the current site, analytics, tech stack and competitors to spot quick wins and risks.
-------------------------------------------------------
Step 2. Workshops
- Run collaborative sessions to map user journeys, define information architecture, gather requirements and prioritise features with clear acceptance criteria.
-------------------------------------------------------
Step 3. Strategy
- Define positioning, messaging and conversion paths; align content and search engine optimization with user intent and agree on performance targets.
-------------------------------------------------------
Step 4. Design (Wireframes → Figma)
- Create low-fi wireframes to validate layout, then hi-fi Figma with a reusable component library, type scale, and states guided by mobile-friendly design principles.
-------------------------------------------------------
Step 5. Feedback & Revision
- Engage in a thorough feedback session, this stage is crucial for confirming the website's layout, design elements, and overall theme before proceeding to development.
-------------------------------------------------------
Step 6. Web Development
- Build a fast, accessible site (mobile-first), configure the CMS and integrations, and ensure full content parity between mobile and desktop versions.
-------------------------------------------------------
Step 7. Content & SEO
- Draft and migrate copy/media to match search intent; add metadata, alt text, internal links, schema, and a redirects plan; verify tracking and goals.
-------------------------------------------------------
Step 8. Testing
- Test on real devices (phone, tablet, laptop) and major browsers; throttle networks; validate accessibility and performance; confirm any adaptive design rules behave as intended.
-------------------------------------------------------
Step 9. Launch
- Execute a go-live checklist (backups, DNS/SSL, caching/CDN), run smoke tests, and monitor Core Web Vitals, logs, and analytics - especially critical for an ecommerce website where checkout and payments must be re-validated.
-------------------------------------------------------
Step 10. Warranty & Maintenance
- Provide a post-launch bug-fix window, security updates, uptime/performance monitoring, and quarterly audits; schedule content updates and iterative experiments to keep the site improving.
💰 Web Agency Cost
Small Business
- Page: 5 - 10
- Features: SEO, CMS
- Cost: £5k – £8k
- Timeline: 6 - 8 weeks
Mid-Size Business
- Page: 10 - 20
- Features: Integrations, SEO, CMS, Copywriting
- Cost: £8k – £15k
- Timeline: 8 - 12 weeks
eCommerce Shop
- Features: Product templates, filters, payments, performance, apps audit
- Cost: £5k – £25k
- Timeline: 6 - 12 weeks
Creative Website
- Page: 10
- Features: Interactive Graphics, Animations, 3D Elements
- Cost: £12k – £25k+
- Timeline: 10 - 15 weeks
Conclusion: Mobile-Friendly Websites
A truly mobile-optimised site is no longer optional - it’s foundational to great user experience and visibility in any search engine. When your design, content, and performance work equally well on mobile and desktop, website owners gain more qualified visits, higher engagement, and better conversions.
Keep monitoring how your website performs against Core Web Vitals and usability checks, then prioritise the quickest ways to optimize: lighter images, leaner scripts, clear navigation, and accessible, touch-friendly layouts.
Frequently Asked Questions
When to Run Website Mobile Optimization Test?
Run tests before launch, after major changes, and monthly - compare results for desktop and mobile, watch mobile traffic trends, spot spikes in load time, verify layouts across screen size breakpoints, and confirm reliable mobile access during peak periods.
Why is Mobile Optimized Design Expensive?
It demands tailored layouts for every screen size, asset and code tuning to load quickly, extra QA for real-world mobile browsing, careful adaptation beyond a website builder, and refinement of off-the-shelf website templates to meet higher performance and UX standards.
How to Optimize Website for Mobile CSS?
Use mobile-first CSS with fluid units so web pages adapt to any screen size, inline critical styles to cut load time, and progressively enhance components; iterate with audits and throttled tests to optimize your site without bloating styles.
Difference between mobile optimized vs responsive web design.
Responsive adjusts layout for desktop and mobile, while mobile-optimised goes further by prioritising a mobile user and tablet experience - tuning performance, inputs, and media for faster, clearer mobile browsing.
What is a mobile optimized website?
It’s a site where web pages load quickly, scale cleanly to any screen size, and provide dependable mobile access - balancing content, performance, and interaction quality for phones and tablets.